Results tagged “flex” from Naoki Hada: Healthy, Lucky, Wealthy & Happy with HadaSeicha's Green Tea
Wrong default setting:
C:\Program Files (x86)\Adobe\Adobe Flash Builder 4\sdks\3.5.0\fbpro\projects\datavisualization\src
Correct path on Win 64 bit OS
C:\Program Files (x86)\Adobe\Adobe Flash Builder 4\sdks\3.5.0\frameworks\projects\datavisualisation\src
Thank you,
Naoki
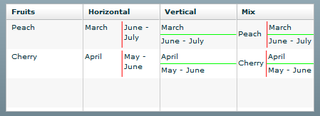
Splitting cell by box and itemrenderer.
Sample:
http://naoki.hada.org/datagridcellsplit/
Source code:
http://naoki.hada.org/datagridcellsplit/srcview/index.html
Thank you,
Naoki
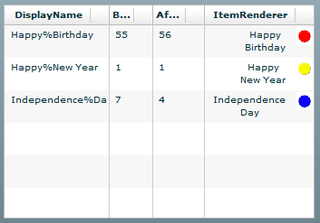
Simplified sample with source code.
Sample:
http://naoki.hada.org/datagriditemrenderer/
Source code:
http://naoki.hada.org/datagriditemrenderer/srcview/index.html
Thank you,
Naoki
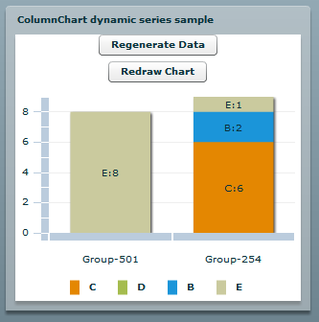
Just a enhancement for adding label inside column with each value (not sum as default)
Sample
http://naoki.hada.org/chartrandom2/
Source
http://naoki.hada.org/chartrandom2/srcview/index.html
Arigatou,
Naoki
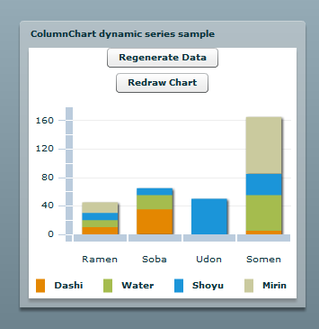
Just experimenting dynamic series updating on ColumnChart.
http://naoki.hada.org/chartrandom/
Source code:
http://naoki.hada.org/chartrandom/srcview/index.html
Thank you,
Naoki
JSFL location on Windows 7
C:\Users\USER_NAME\AppData\Local\Adobe\Flash CS4\en\Configuration
URL parameter
Flex 3
=== begin ===
Application.application.parameters
=== end ===
Flex 4
=== begin ===
import mx.core.FlexGlobals;
FlexGlobals.topLevelApplication.parameters
=== end ===
Application layout
Flex 3
=== begin ===
<mx:Application layout="vertical">
.....
</mx:Application>
=== end ===
Flex 4
=== begin ===
<s:Application>
<mx:Vbox>
.....
</mx:Vbox>
</s:Application>
=== end ===
CSS: external file
Flex 3
=== begin ===
<mx:Style source="style.css" />
=== end ===
Flex 4
=== begin ===
<fx:Style source="style.css" />
=== end ===
CSS
Flex 3
=== begin ===
Application {
backgroundColor: #888888;
}
=== end ===
Flex 4
=== begin (Flash) ===
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/halo";
s|Application {
backgroundColor: #888888;
}
=== end (Flash) ===
=== begin (AIR) ===
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/halo";
s|WindowedApplication{
backgroundColor: #888888;
}
=== end (AIR) ===
Array
Flex 3
=== begin ===
<mx:Array>
=== end ===
Flex 4
=== begin ===
<fx:Array>
=== end ===
Graph related
Flex 3
=== begin ===
<mx:lineStroke>
<mx:Stroke />
</mx:lineStroke>
=== end ===
Flex 4
=== begin ===
<mx:lineStroke>
<mx:SolidColorStroke />
</mx:lineStroke>
=== end ===
Flex 3
=== begin ===
<mx:itemRenderer>
<mx:Component>
<mx:CircleItemRenderer/>
</mx:Component>
</mx:itemRenderer>
=== end ===
Flex 4
=== begin ===
<mx:itemRenderer>
<fx:Component>
<mx:CircleItemRenderer/>
</fx:Component>
</mx:itemRenderer>
=== end ===